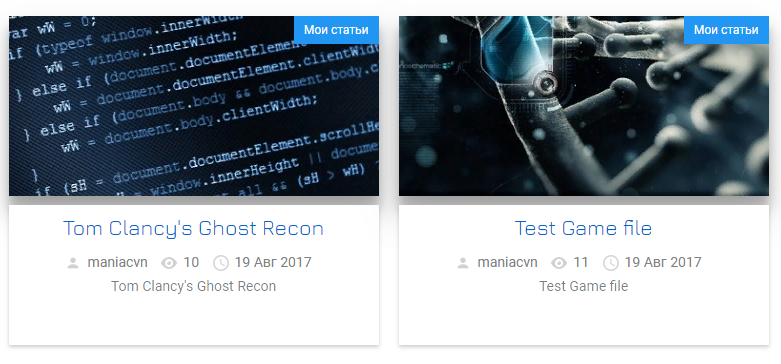
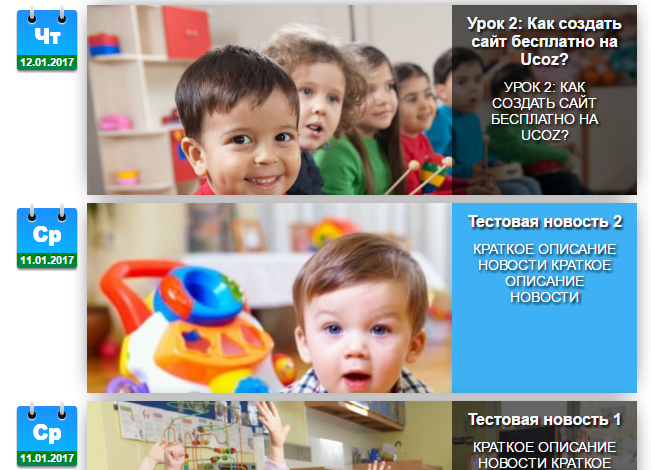
Вид материала Gruvi)
Вы можете заказать установку 50 руб. писать в личку.
Или переделать под ваш сайт)
<div class="vidfile">
<div class="nazvanie"><h3>$TITLE$</h3></div>
<div class="catname"><a href="$CATEGORY_URL$"><i class="fa fa-folder-o"></i> $CATEGORY_NAME$</a></div>
<div class="infofile"> <i class="fa fa-comments-o"></i> Коммент.. ($COMMENTS_NUM$)</div>
<div class="dataicon">
<center><span style='font-size:20px; font-weight: bold;'><?substr($DATE$,0,2)?></span></center><center><?substr($DATE$,3,3)?></center><center><?substr($DATE$,7,5)?></center>
<div class="rating"><center><i class="fa fa-star-o"></i> $RATING$</center></div>
</div>
<div class="vidfoto">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a>
</div>
</div>
@media only screen and (max-width: 1600px) {
.vidfile {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;}
}
@media only screen and (max-width: 940px) {
.vidfile {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;}
}
@media screen and (max-width: 640px) {
.vidfile {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;}
}
.vidfile {width: 98%;float: left;height: 210px;overflow: hidden;position: relative;margin-bottom: 10px; margin: 3px 1px 10px 10px; box-shadow: 0 2px 4px rgba(0, 0, 0, .2);}
.vidfoto {overflow: hidden; height: 80%;margin:3px;}
.vidfoto img {width: 100%;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.vidfoto img:hover {
-webkit-filter: contrast(150%);
}
@media screen and (max-width: 1600px) {
.nazvanie {width: 80%;}
}
@media screen and (max-width: 640px) {
.nazvanie {width: 80%;}
}
.nazvanie {
position: absolute;
z-index: 100;
background: rgba(2, 151, 220, 0.9);
color: #FFF;
padding: 5px 10px;
margin: 5px;
box-shadow: 0px 0px 49px 12px rgba(0, 0, 0, 0.8);
}
.nazvanie h3{
font-size: 16px;
}
@media screen and (max-width: 640px){
.catname {
position: absolute;
width: 50%;
left:5px;
color: #080;
padding: 5px 10px;
}
}
.catname {
position: absolute;
z-index: 100;
left:5px;
bottom:2%;
color: rgba(6, 148, 49, 0.9);
padding: 5px 10px;
}
.catname a {
color: #080;
}
@media only screen and (max-width: 1600px) {
.dataicon {position: absolute;
z-index: 100;
right:5px;
height: 80%;
width:17%;
background: rgba(0, 69, 123, 0.9);
color: #FFF;
padding: 5px 10px;
margin-top:5px;
box-shadow: 0px 0px 49px 5px rgba(0, 0, 0, 0.8);}
}
@media screen and (max-width: 640px) {
.dataicon {position: absolute;
z-index: 100;
width:17%;
right:5px;
background: rgba(0, 69, 123, 0.9);
color: #FFF;
padding: 5px 10px;
box-shadow: 0px 0px 49px 5px rgba(0, 0, 0, 0.8);}
}
.rating {
position: relative;
padding-top: 70px;
font-size:90%;
color: #00FF7F;
text-shadow: 0 0 10px #00FF7F;
}
.infofile {
position: absolute;
z-index: 100;
right:5px;
bottom:5px;
color: #000;
padding: 5px 10px;
}
Javascript
Отсуцтвует
Скачать с сайта (1.18 Mb) (cкачиваний: 62)
Добавил:
Категория:
Поделись:
| Всего комментариев: 0 | |