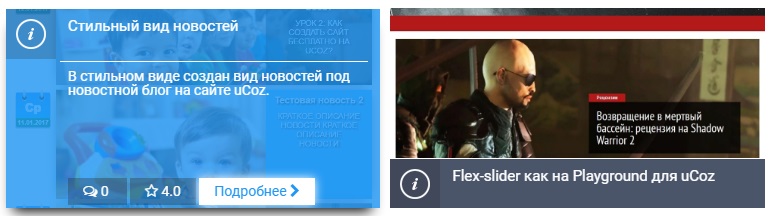
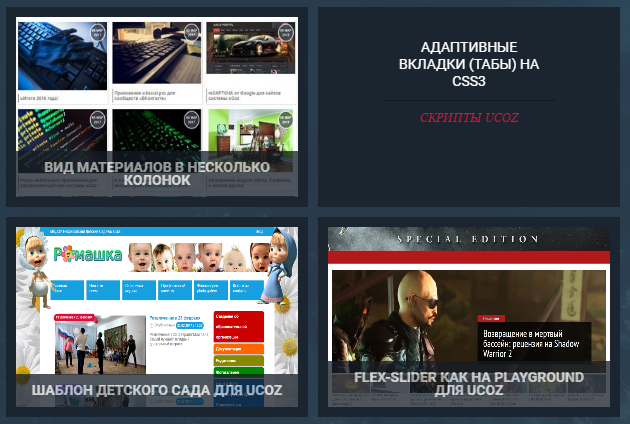
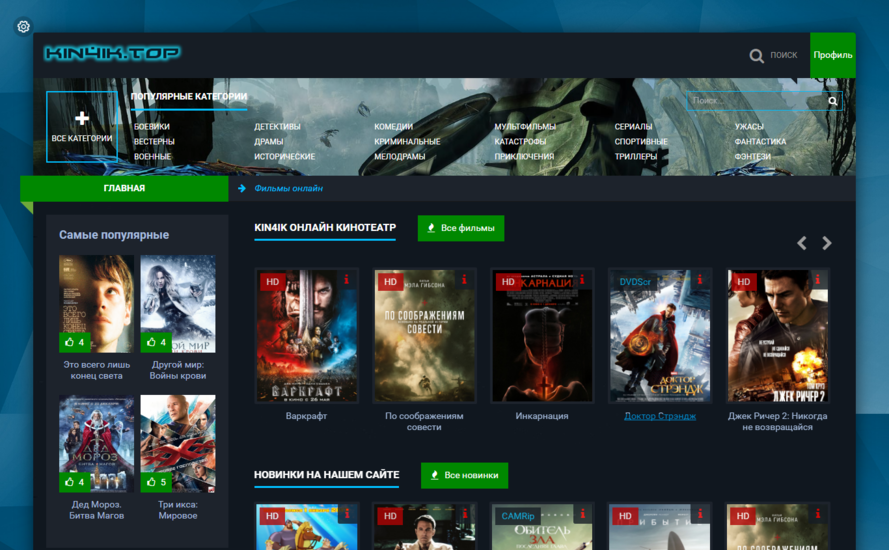
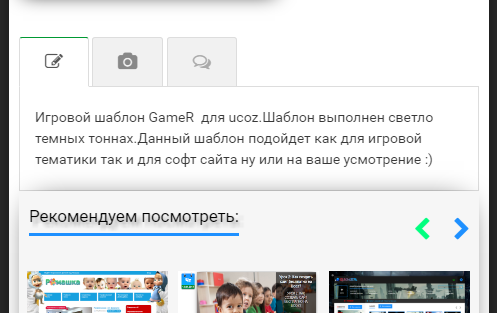
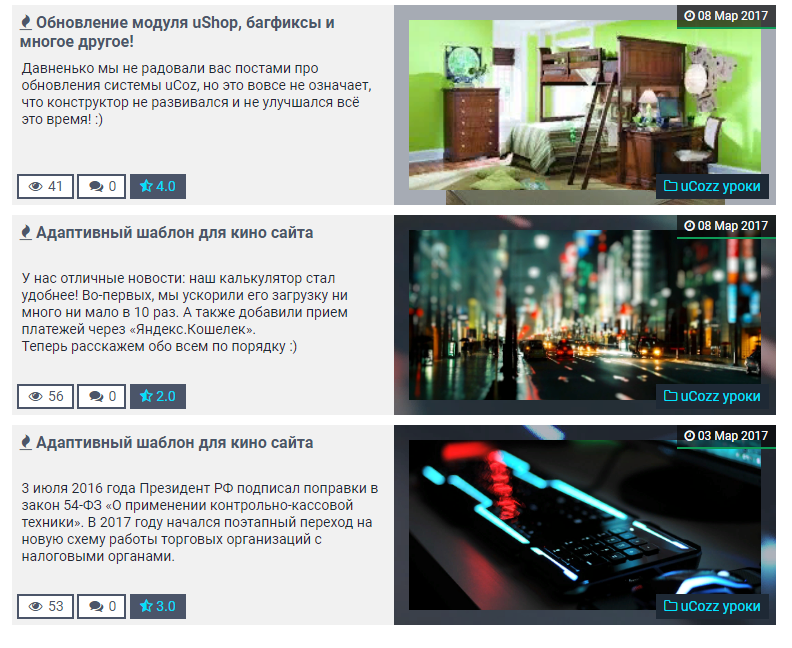
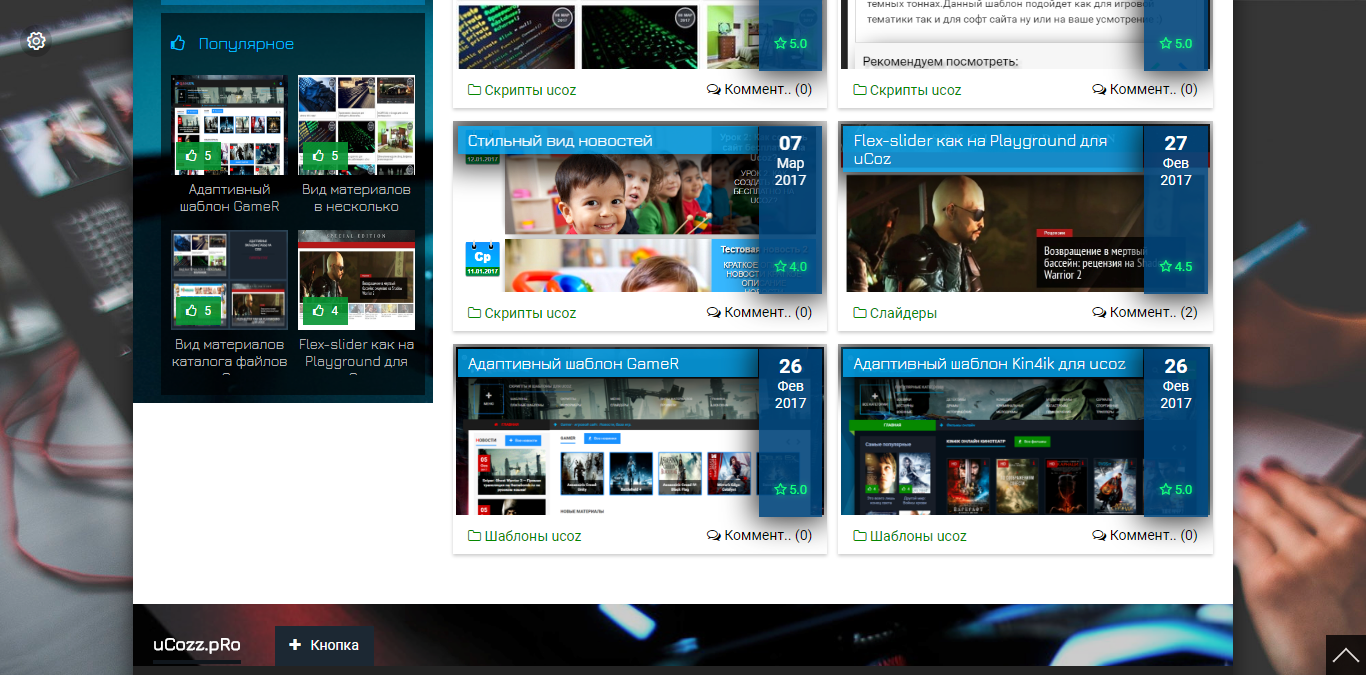
Это новый вид материалов, что сделан в 2 колонки и полностью подходит под мобильные устройства, где адаптирован под него для сайтов. Больше по своему дизайн идет на игровые площадки, так как изначально только показано изображение и заголовок, что находится в самом низу. Но только стоит навести на его курсор, так как сразу появится светло-синий оттенок, который полностью закроет функциональность и откроет другую. В которую входит, это краткое описание и кнопки, где каждой привязана функция. Что можно перейти на основу, также посмотреть сколько под этим файлом оставили комментарий.
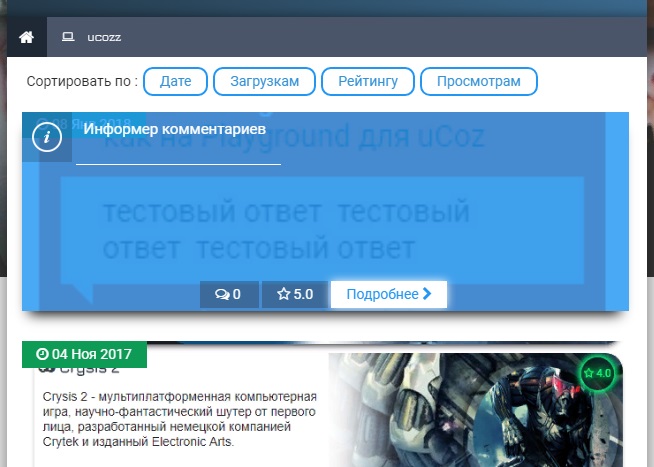
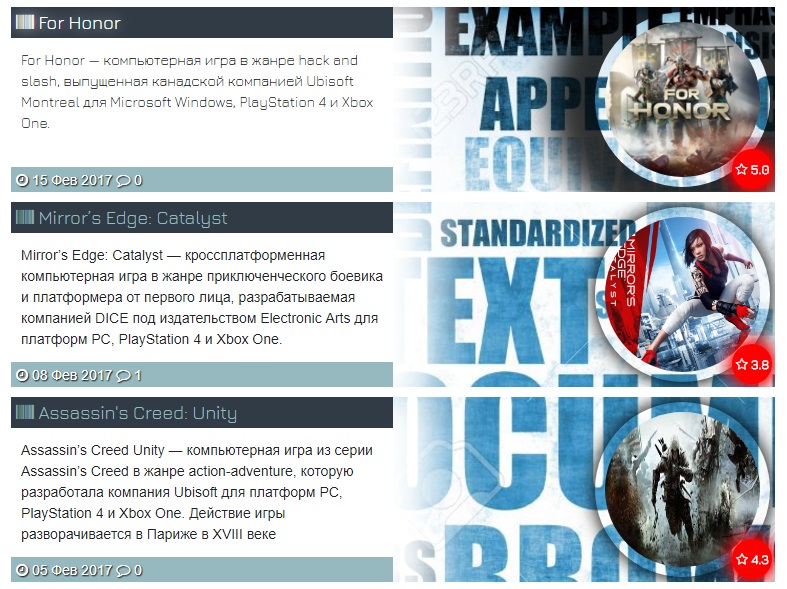
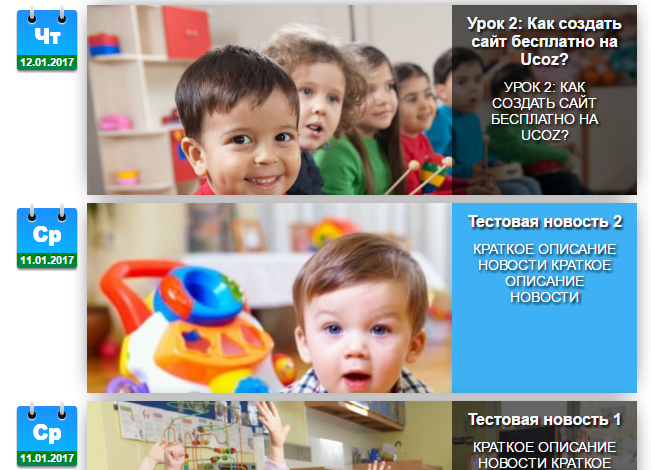
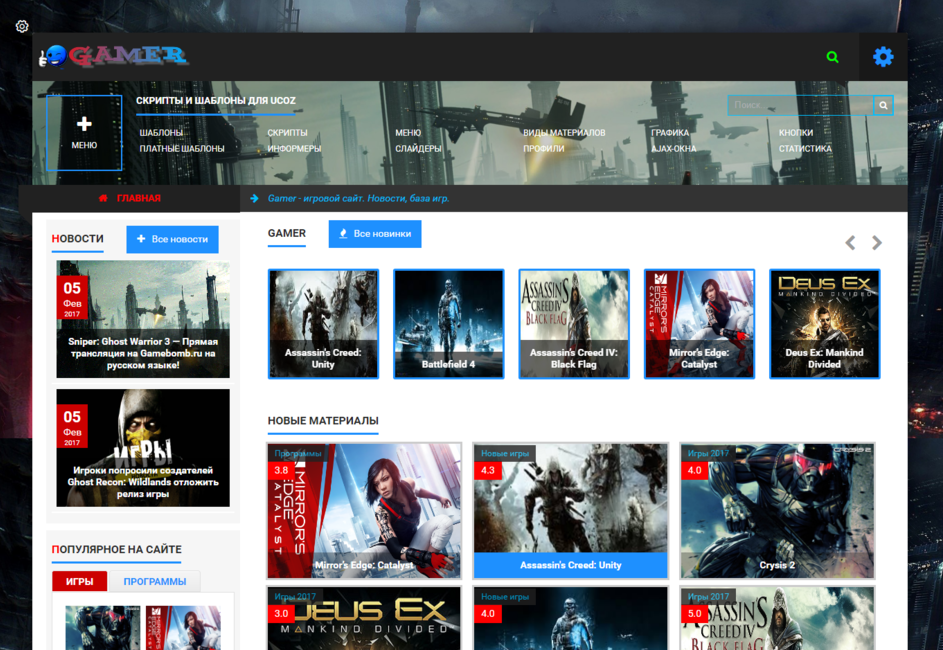
Но здесь много зависит от тематики, так как на новостной портал, можно прописать оператор, что выведет, когда был размещен, это в том случай, если решите ставить на этот каталог. Так он выполнен в новом стили и настроен под светлый дизайн. Что все можно редактировать в стилях и безусловно отредактировать под темный шаблон. Ниже представлены снимки, что были сняты с тестового сайта, где проверялся на адаптивность на различные мобильные гаджеты и как все работает, что ошибок не было замечено.
Чтоб все кнопки появились, здесь присутствуют шрифтовые иконки, что нужно обязательно подключить.
Источник: ucozz.ru.
<div class="metro-item full">
<a class="metro-image" href="$ENTRY_URL$" title=""><span class="metro-date"><i class="fa fa-clock-o"></i> $DATE$</span>
<img src="$IMG_URL1$" alt="">
</a>
<div class="metro-description background-color-trans">
<div class="metro-icon aboutus-icon deactive">
</div>
<div class="metro-info">
<span class="metro-coment"><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?><?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?><?else?><?endif?><?endif?> </a><?endif?></span>
<span class="metro-rating"><i class="fa fa-star-o"></i> $RATING$</span>
<span class="metro-next"><a href="$ENTRY_URL$">Подробнее <i class="fa fa-chevron-right"></i></a></span>
</div>
<div class="metro-misc">
<a class="metro-title" href="$ENTRY_URL$" title="">$TITLE$</a>
<div class="metro-text">
$MESSAGE$
</div>
</div></div></div>
@media screen and (min-width: 1024px){
.full {width: 48%;}
}
@media screen and (max-width: 1024px){
.full {width: 98%;}
}
@media screen and (min-width: 1024px){
.metro-item {width: 48%;}
}
@media screen and (max-width: 1024px){
.metro-item {width: 98%;}
}
.full {
width: ;
margin: 5px;
}
.metro-item {
float: left;
position: relative;
z-index: 1;
margin-bottom: 25px;
overflow: hidden;
height: 200px;
}
.metro-item:hover {
box-shadow: -1px 11px 20px -8px #000000;
}
.metro-image {
display:block;
float:left;
width:100%;
height:200px;
position:absolute;
top:0;
left:0;
z-index:2;
overflow:hidden;
}
.metro-image img {
object-fit: cover;
width: 100%;
max-width: 100%;
height:200px;
}
.metro-description {
border-top: #fff 1px solid;
position:absolute;
width:100%;
height:200px;
top:150px;
left:0;
z-index:3;
-webkit-transition:all ease-in-out 0.3s;
-moz-transition:all ease-in-out 0.3s;
-ms-transition:all ease-in-out 0.3s;
-o-transition:all ease-in-out 0.3s;
transition:all ease-in-out 0.3s;
}
.metro-description.hidden {
top:100%;
}
.metro-icon {
float:left;
width:50px;
height:50px;
margin-right:10px;
background-position:center center;
}
.metro-misc {
position: absolute;
padding-left:54px;
}
.metro-info {
position:absolute;
bottom:3px;
width:100%;
text-align: center;
color:#fff;
padding:5px;
}
.metro-coment a {
margin-right:3px;
color:#ffffff;
background:rgba(34, 34, 34, 0.3);
padding:5px 15px;
}
.metro-coment a:hover {
color:#2196F3;
background:#fff;
box-shadow: 0px 0px 14px 0px #ffffff;
}
.metro-rating {
padding:5px 15px;
background:rgba(34, 34, 34, 0.3);
}
.metro-next a {
right:0px;
background:rgba(34, 34, 34, 0.3);
margin-right:3px;
color:#ffffff;
padding:5px 15px;
}
.metro-next a:hover {
color:#2196F3;
background:#fff;
box-shadow: 0px 0px 14px 0px #ffffff;
}
.metro-date {
position:absolute;
padding:5px 15px;
color: #fff;
background:#0d9b56;
}
.metro-title {
color:#FFFFFF;
float:left;
height:50px;
font-size:15px;
text-decoration:none;
padding:8px;
}
.metro-title:hover {
color:#ffffff;
}
.metro-text {
float:left;
width:96%;
font-size:12px;
line-height:14px;
color:#FFFFFF;
margin-top:2px;
padding:8px;
border-top: 1px #fff solid;
}
.metro-item:hover>.metro-image>img {
}
.metro-item:hover .metro-description {
top: 0;
}
.background-color-trans {
background-color:#4b5569 !important;
}
.background-color-trans:hover {
background-color:rgba(33, 150, 243, 0.82) !important;
}
.aboutus-icon {
background-image: url(../images/aboutus.png);
background-repeat: no-repeat;
}
.deactive {
background-color: rgba(21,23,25,0.2);
}
.metro-icon {
float: left;
width: 50px;
height: 50px;
margin-right: 10px;
background-position: center center;
}
Javascript
Отсуцтвует| Всего комментариев: 0 | |