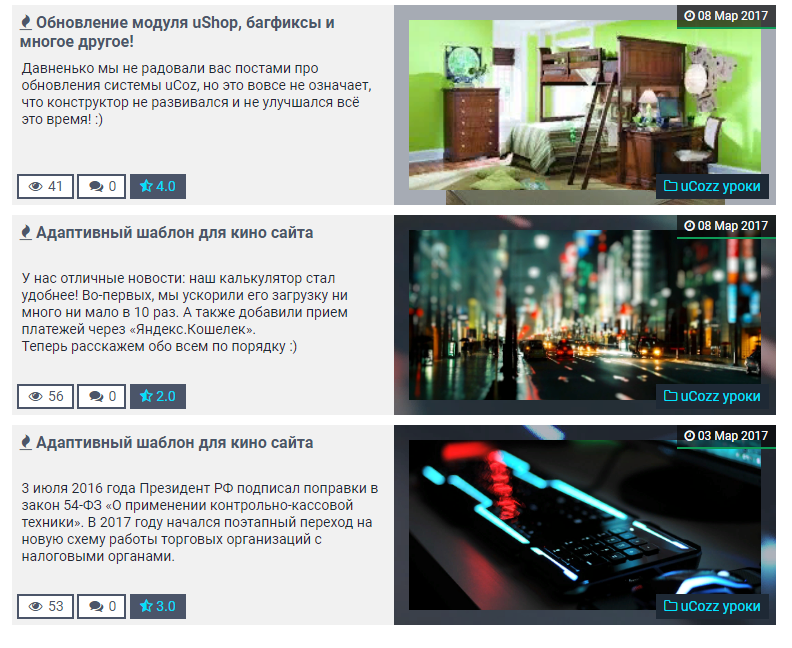
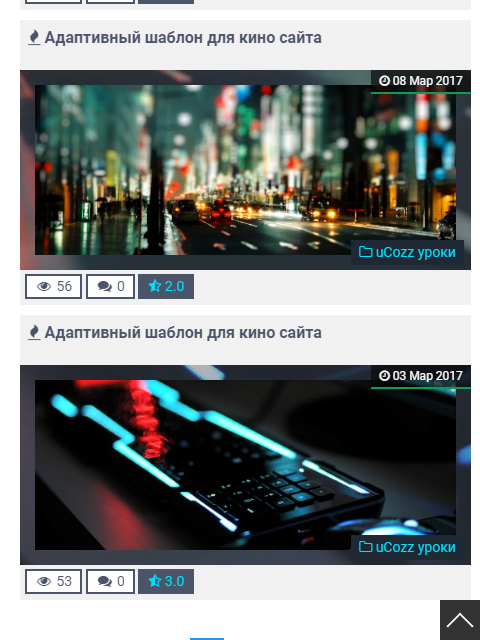
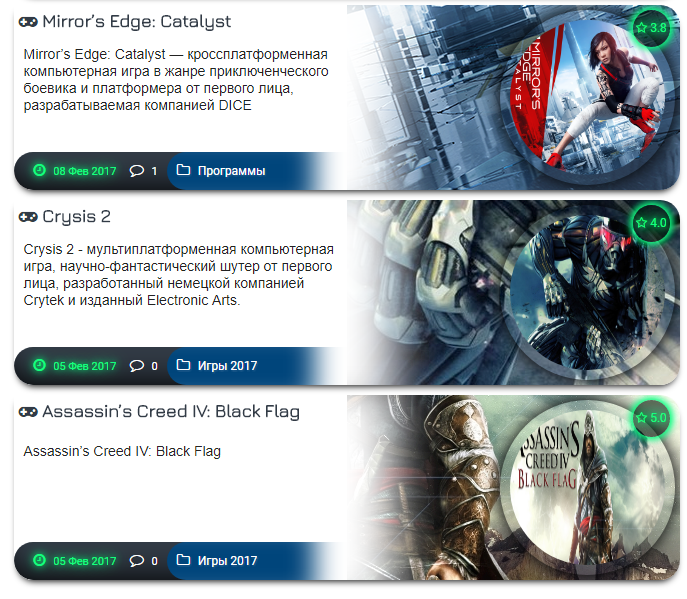
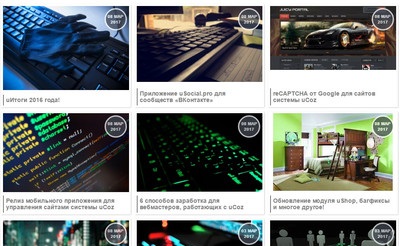
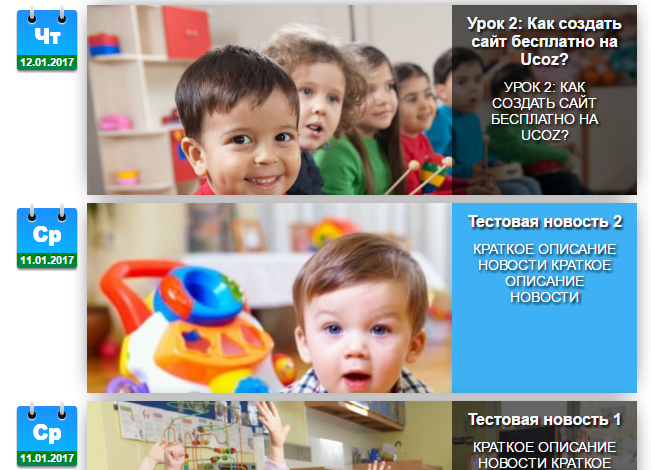
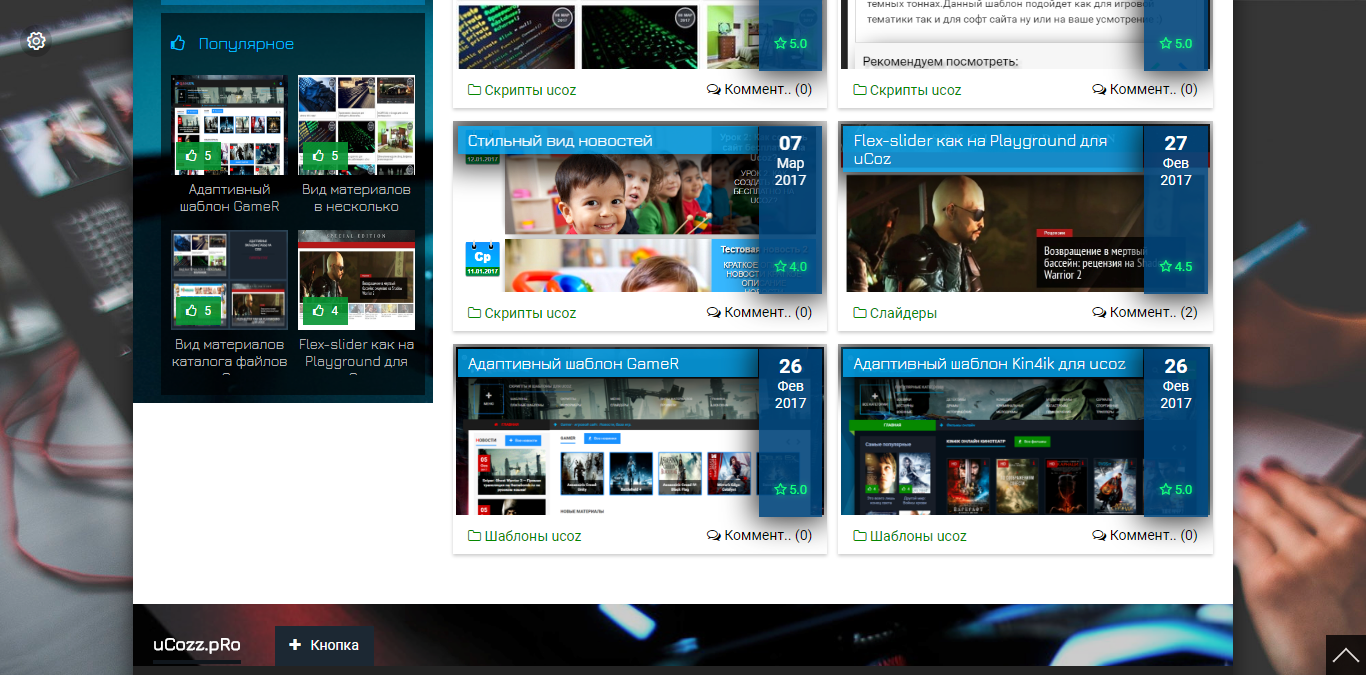
Если вы решили открыть каталог новостей, то вот вам оригинальный вид материалов, где адаптивный на мобильные устройства настроен для вывода. Как заметили, что изображение идет по правую сторону, что теперь на уникальные шаблоны, будет отличным решение в просмотре разных новостных статей. Так не чем от других не отличается, разве все шрифтовые иконки взяты в обвод и к ним перекреплена цветовая палитра.
Где показывает рейтинг, виде звездочки, но только в цифрах будет, но и комментарий обязательно, чтоб видеть, актуален или нет. Так все очень понятно по формату сделан, что очень большое описание идет под заголовком. Но если смотреть с мобильного гаджета, то здесь большинство функций исчезнут, чтоб корректно все просматривалось.
<div class="vid_mat">
<div class="vid_mat_title">
<a href="$ENTRY_URL$"><i class="fa fa-fire"></i> $TITLE$</a>
</div>
<div class="vid_messagess">$MESSAGE$</div>
<div class="vid_mat_info">
<span class="info_reads"><i class="fa fa-eye fa-fw"></i> $READS$</span>
<span class="info_comm"><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span>
<span class="info_rating"><i class="fa fa-star-half-o"></i> $RATING$</span>
</div>
<div class="info_date"><i class="fa fa-clock-o"></i> $DATE$</div>
<div class="info_cat"><a href="$CATEGORY_URL$"><i class="fa fa-folder-o"></i> $CATEGORY_NAME$</a></div>
<div class="vid_mat_image" style="background: url($IMG_URL1$) center 100% no-repeat;">
<a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$"></a>
</div>
</div>
@media screen and (min-width: 600px){ .vid_mat_image, .vid_mat_title a {width: 50%;} .vid_mat {height:200px;} } @media screen and (max-width: 600px){ .vid_mat_image{margin-top:50px;width:100%;} .vid_messagess{opacity:0;} .vid_mat{height:285px;} .info_date {margin-top:50px;} .info_cat a {margin-bottom:34px} } .vid_mat { position: relative; width: 98%; margin: 10px; background:#f1f1f1; } .vid_mat_image { display:block; float: right; height:200px; top:0; left:0; overflow:hidden; } .vid_mat_image img { object-fit: cover; width: 100%; max-width: 100%; height:200px; border: rgba(75, 85, 105, 0.45) 15px solid; } .vid_mat_title a { color: #4b5569; float:left; font-size:16px; font-weight:600; padding:8px; position: absolute; } .vid_mat_title:hover a { color: #03A9F4; } .vid_mat_info { position:absolute; left:5px; bottom:10px; } .info_reads { color:#4b5569; background:#fff; border: #4b5569 2px solid; padding: 2px 8px; } .info_comm { color:#4b5569; background:#ffffff; border:#4b5569 2px solid; padding: 2px 8px; } .info_rating { color: #02dffb; background: #4b5569; border: #4b5569 2px solid; padding: 2px 8px; } .vid_messagess { position:absolute; top:50px; width:50%; color:#1e2935; padding:5px 10px; } .info_cat a { position:absolute; right: 7px; bottom: 6px; color: #00e2ff; background: rgb(30, 41, 53); padding:4px 8px; } .info_cat a:hover { color: #fff; background: #03A9F4; box-shadow: 0 6px 11px 0 rgba(62, 177, 244, 0.35); } .info_date { position:absolute; right: 0px; top: 0px; color: #fdfdfd; background: rgba(8, 8, 8, 0.66); padding:4px 8px; border-bottom: #0d9b56 2px solid; font-size: 12px; }
Javascript
Отсуцтвует
Скачать с сайта (783.0 Kb) (cкачиваний: 60)
Добавил:
Категория:
Поделись:
| Всего комментариев: 1 | |
|
| |