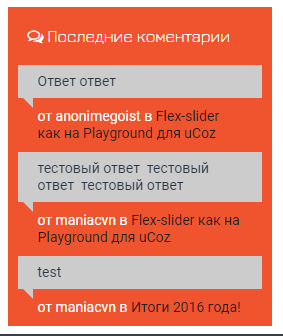
Информер комментариев для ucoz.
<div class="side-colored4">
<h3><i class="fa fa-comments-o"></i> Последние коментарии</h3>
<div class="widget darkart-comment-widget">
<div class="pd-20">
<ul class="clearfix">$MYINF_5$</ul>
</div>
</div>
</div>
/*--- comment-widget ---*/
.side-colored4 {height:100%; background:#f0542e; margin:8px; padding:10px;}
.side-colored4 h3 {color: #fff;font-size:16px;padding:10px;}
.darkart-comment-widget {
border-bottom: none !important;
}
.darkart-comment-widget .pd-20 {
background: ;
}
.darkart-comment-widget .pd-20 > ul > li {
margin-top: 10px;
}
.darkart-comment-widget .pd-20 .entry-item .cmt-content {
position: relative;
padding: 8px 20px 8px 20px;
background: #cccccc;
color: #283644;
margin-bottom: 10px;
}
.darkart-comment-widget .pd-20 .entry-item .cmt-content:before {
content: '';
position: absolute;
border-left: 10px solid transparent;
border-right: 0 solid transparent;
border-top: 10px solid #cccccc;
bottom: -10px;
left: 50%;
margin-left: -10px;
left: 5px;
margin-left: 0;
z-index: 999;
}
.darkart-comment-widget .pd-20 .entry-item > p {
color: #fff;
padding: 0 20px;
}
.darkart-comment-widget .pd-20 .entry-item > p a {
color: #1b2024;
}
.darkart-comment-widget .pd-20 .entry-item > p a:hover {
color: #cccccc;
background: #363f48;
padding: 3px 3px;
}
.darkart-comment-widget .pd-20 .darkart-view-all {
margin-top: 10px;
border-top-color: #60606a;
padding: 15px 0 0;
}
.darkart-comment-widget .pd-20 .darkart-view-all a {
color: #b8b8c6;
}
.darkart-comment-widget .pd-20 .darkart-view-all a:hover {
color: #78BBE6;
}
<li>
<article class="entry-item">
<div class="cmt-content">
<p><?if(len($MESSAGE$)>50)?><?substr($MESSAGE$,0,47)?>...<?else?>$MESSAGE$<?endif?></p>
</div>
<p>от <span>$USERNAME$</span> в <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> </p>
</article>
</li>
Скачать с сайта (22.0 Kb) (cкачиваний: 63)
Добавил:
Категория:
Поделись:
| Всего комментариев: 0 | |